


◆ インターネット は、用途で分類された、世界規模の巨大な
ディジタル・インターネットワークです。だだし、ハードウェア上は、既存のネットワークを利用するシステムです。
ネットワークには、情報またはサービスを提供する側
(これをサーバー といいます) と、その情報やサービスを
利用する側 (クライアント といいます) の両方があります。多くのネットワークでは、ネットワークの提供者が、サーバーの提供者でもあります。
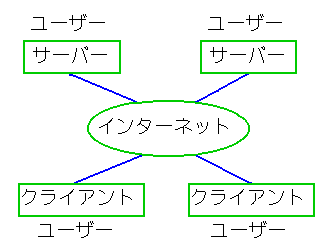
◆ インターネットでは、サーバー側も、クライアント側も、共にインターネット のユーザーです。あるユーザーは、サーバーを提供する目的で、インターネットを利用します。たとえば、ホームページは、サーバーです。ホームページを閲覧するのは、クライアントです (図.11)。

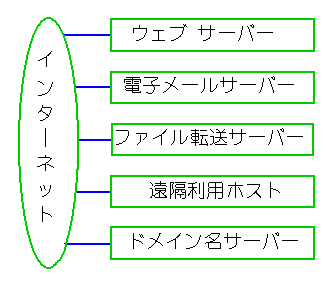
◆ インターネットにおける、主なサーバーの種類を 図.12 に示します。

◆ インターネットの代表的な、サーバーがウェブサーバー と電子メールサーバー です。この 2 つは、インターネットを利用するほとんどの人が、活用しています。
ウェブ (web ) は通称ホームページ
と呼ばれているものです。ホームページは、本来はウェブの最初のページの意味でした。
◆ ページ とは、ウェブを構成する単位で、ソフトウェア上は、1 ページが 1 つのファイルになっています(拡張子は、通常 *.html または *.htm です)。ウェブは、複数のページから成っています。
しかし、現在では、ホームページは、ウェブ全体を指す言葉として、定着しています。この講座でも、他のページでは、ホームページを、ウェブ全体の意味で使用します。しかし、このページでは、元の意味で、ウェブとホームページを使い分けます。
◆ ウェブは、各企業、団体は勿論のこと、今では多くの個人が開設しています。
いま、貴方が見ているのが、宮崎技術研究所 のウェブです。このことから分かるように、インターネットでは、誰もがサーバーになることができます。
◆ 電子メール (e-mail 単にメール ともいいます) は、電話の即時性と、
手紙の書いたもので残るという、両方の特長を兼ね備えています。
電子メールは、電子メールサーバーを仲介にして、やり取りします。
ウェブは、開設されたサーバーを、クライアントが直接アクセスします。これに対して、メールは、クライアント同士が、メールサーバ^を介して、やり取りします。
◆ 建物に住所があり、電話に電話番号があるように、ネットワークでは、
そのネットワークに属するデバイスには、
アドレスが付けられていて、アドレスによってデバイスが識別されます。
なお、インターネットでは、デバイスのことをホスト と
呼んでいます。
インターネットには、全世界にまたがる膨大な数のホストがあります。当然、重複が無いように、各ホストには、アドレスが割り付けられています。このアドレスのことを、IP アドレス といいます。
◆ IP アドレスは、32 ビットの 2 進数です。多少は分かりやすくするように、10 進数の表記法が定められていますが、単なる数字の
羅列では、大した効果はありません。そこで、もっと分かりやすい
アドレス表記法が定められています。これをドメイン
(ドメイン名 ) といいます。
[注]
現在インターネットで使われいるアドレス体系は、IPV4です。上記の 32 ビットと言うのも、IPV4 の規格です。これに対して、新しい、IPV6 が制定され、使われ始めています。IPV6 では、アドレスは、128 ビットです。また、IPV4 で不要と思われる機能を整理し、新しい機能を付け加えてあります。
なお、IPV6 は、IPV4 に取って代わるものではなく、今後は併用されて行くと考えられています。
◆ ドメイン名も、IP アドレスと同様に、唯一無二です。申請した順に受け付けられますから、早い者勝ちです。
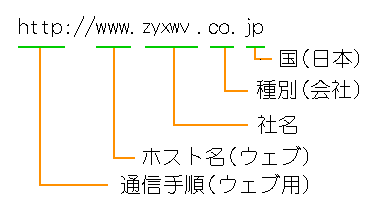
ドメインを、具体例で見てみましょう。図.13 は、zyxwv株式会社(実在しません)の、
ウェブ (ホームページ) のアドレスです。

◆ 欧米式の住所表記法ですから、後の方から見てゆきます。右端は国を表し、
日本は"jp"です。
ただし、アメリカのドメインには、国名はありません。インターネットがアメリカで始められたからです。右端が、直ちに種別を表わします。
◆ 次が、種別を表します。日本(右端が jp のもの)では、"co"は、会社であることを表します。
co を含み、種別を、表.1 に示します。
| go | 政府や自治体 |
| co | 営利の法人 |
| or | 非営利の法人 |
| gr | 法人でない非営利団体 |
| ne | ネットワーク関連事業者 |
| ac | 大学などの教育機関 |
| ed | 小学校、中学校など未成年対象の教育機関 |
◆ ただし、jp ドメイン(日本)には、別の体系が幾つかあります。種別無しで、いきなり社名、または名称になる方式もあります。たとえば、宮崎技術研究所のドメインは、
http://www.miyazaki-gijutsu.jp
で、種別がありません。
◆ アメリカの種別(右端です)を、表.2 に示します。
| gov | 政府組織など |
| edu | 大学など教育機関 |
| mil | 軍事関係 |
| com | 個人、法人とも特別な条件無く取得可能 |
| org | |
| net | |
| info | |
| biz | 何らかの商業活動を行っている、または活動を予定している組織 |
◆ com は、誰でも(国も問いません)登録することができます。アメリカの著名企業は、ほとんどが com ですから、かっこいいということもあったと思いますが、日本でも、com ドメインがかなり使われています。
社名欄は、種別が営利の法人なら社名を、その他の場合も、それぞれの団体等の名称です。この名称が、重複不可です。
◆ 以上の社名までで、会社等の固有の
ドメイン名が決まります。これ以降 (左側) は、それぞれの会社等の
内部の識別です。その会社等で、
独自に階層的にアドレスを付けることができます。
ホスト名となっていますが、ハード的なデバイス名ではなく、
ソフト的な内容によって名付けます。この例では 1 階層ですが、
複数の階層に分けることができます。
◆ ホームページ アドレス は、この例のように、一般に、
ホスト名を www にします。ただし、このように規定されているのではありませんから、web(ホームページ)であっても、別の名称を使用いるものもあります。
◆ 左端の、http:// は、アドレス(ドメイン)ではなく、プロトコルを指定するものです。インターネットでは、最初(アドレスの前)にプロトコルを示します。プロトコルは、この他、たとえば
ファイル転送であれば、ftp というように決められています。
◆ 電子メール アドレス は、ドメイン名に、各個人、またはこれに代わる
部所等のメールのあて先名に、"@"をつけたものを附加します。
たとえば、宮崎技術研究所の、筆者および問い合わせ案内用の
メールアドレスは、それぞれ、
miya@miyazaki-gijutsu.com
webmaster@miyazaki-gijutsu.com
です。
◆ 以上のように、ユーザーはドメイン名を使用してやり取りすることが
できます。しかし、インターネット内部では、IP アドレスを使用して、やり取りを行っています。このため、ドメイン名から IP アドレスを割り出す仕組みが必要です。
このためのサーバーを、ドメイン名サーバー
(DNS ) といいます。
◆ ユーザーのブラウザ (またはメールソフト)
は、インターネット上の DNS に対して、問い合わせを出します。
DNS は、問い合わせたドメイン名の IP アドレスを返してくれます。
実際の通信は、この IP アドレスを使用して行います。
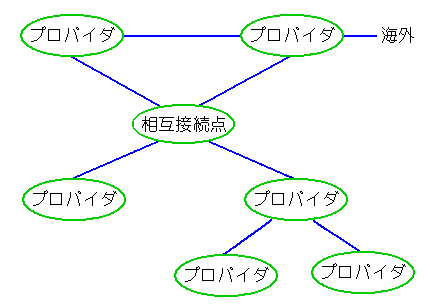
◆ インターネットは、特定の事業者が提供しているシステムではなく、プロバイダ (ISP )と呼ばれる多数の通信事業者が、相互に接続することによって構成され、提供されているシステムです(図.14)。

◆ このネットワークは、図.4 に示した形態のネットワークであり、ネットワーク層のやり取りをしています。
ユーザーは、プロバイダと契約することによって、インターネットに
接続することができます。
プロバイダは、大手から中小まで各種あリます。大手 ISP は、
相互接続点 (IX ) を介して、互いに接続しています。
とくに相互の通信量が多い大手プロバイダ間は、IX 以外に、直接にも接続しています。
◆ 中小の ISP は、大手 ISP の傘下にあり、大手の ISP に接続しています。
図では 2 段階しか示してありませんが、子 ISP に孫 ISP が接続されている場合等もあり、複雑なネットワークを作っています。
インターネットは、独自のハードウェアネットワークを持っていません。
既存の各種のネットワークを利用して組み上げたインターネットワーク
です。ISP とユーザーとの間も、図.7 に示した各種のネットワークを使用します。
◆ 従来は、ダイヤルアップの低速なものが多かったのですが、最近では、ADSL などのブロードバンドを使用して、データ量が多いウェブでも、快適に閲覧できるようになりました。
また、インターネットは、携帯電話からもアクセスできます。携帯電話のメールは、インターネットのメールとのやり取りもできます。
◆ ウェブは、i モード を利用できます。携帯電話は、画面が小さいので、パソコンの画面を前提として作られたウェブは、携帯電話では、見難くて実用になりません。このため、携帯電話の画面を対象として作られたのが、i モードです。
◆ インターネットは、また、膨大な数のネットワークからなる インターネットワークです。ホストがデータの やり取りをするためには、多数のゲートウェイ を経由します。その経由するルートは、一般に多数あります。 インターネットには、最適なルートを選定し制御する仕組みが 具わっています。
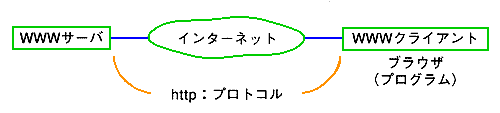
◆ ウェブは公開されており、 ブラウザ (ウェブを閲覧するソフトウェア)を用意して、インターネットに接続すれば、 誰もが見ることができます(図.15)。ただし、その会員であるなどの特定の人しか見られないブラウザもあります。

◆ そして、何時でも何処からでも、サーバーが地球の裏側にあっても、瞬時に見ることができます。
ウェブのもう一つの大きな特長は、リンクです。この講座を閲覧している読者は、すでにリンクを活用しているはずです。この講座では、リンクを豊富に使用して、読みやすさを高めています。
◆ リンク は、あるページ内で、所定の場所をマウスでクリックすることによって、指定の場所にジャンプする機能です。
このリンク先は何処でもよく、同一ページ内の指定場所、別の指定ページ(先頭)、
別の指定ページ内の指定場所が可能です。
◆ さらには、別のドメインの指定場所にも、リンクすることができます。
このリンクの機能によって、色々なウェブを探して飛び回る、
ウェブは、一般に複数のページからできています。本のページとは異なり、1 ページの長さは自由ですから、内容によってページを分けます。
◆ 以下は、ウェブを作成するときに留意すべき事項です。ウェブを自作する人(とくに、ホームページ作成ツールを使用しないで、HTML を書き下ろす人)は、参考にしてください。
★ ページが長いと、ページの表示が遅くなります。この立場からは、ページの長さは、10kバイト以内が良いとされてきました。ただし、最近では、ブロードバンドが大半です。また、ページ内の移動に対して、ページ間の移動は面倒です。この兼ね合いによって、適切はページ長さが存在しますが、20〜30kバイトなら問題ないでしょう。なお、ページ間でも、リンクを豊富に使用すると、ページ間の移動は、容易になります。この講座では、ページの最大を 30kバイト以内に抑えています。
★ 画像や java プログラムなどの多用も、表示のレスポンスを低下させます。単なる見栄えのために乱用することは、避けるべきです。この講座では、図を多く使用していますが、大きさ(外観ではなくバイト数です)が、小さくなるようにしています。ウェブでは、画像の圧縮率をかなり大きくしても、見栄えはそれほど悪くはなりません。
とくに、ウェブにアクセスして、最初のホームページが現れるまでのレスポンスに注意してください。自分のブロードバンドでは速くても、見ている人のブラウザは、低速かも知れません。
★ ウェブでは、行間が詰まっているものを見かけます。行間を十分に取らないと見難くなります。行間を広げるなど、きめ細かな編集は、スタイルシート(CSS)を使用します(スタイルシートの参考資料)。