


◆ 情報には、ディジタル情報とアナログ情報とがあります
(図.4) (コラム.1.1)。
図の時計のディジタルは、10 進数 ですが、
コンピュータや伝送で使用するディジタルは、2 進数
が基本です。10 進数が、0 から 9 までの数があるのに対して、
2 進数は、0 と 1 の 2 つの数だけからなります(表.1)。
|
|
◆ 2 進数の 1 桁は、ゼロか 1 かの 2 つを識別できるだけです。
2 進数の 1 桁を、ビット (bit )といいます。
1 ビットは、ディジタル量の最小単位です。
コンピュータでは、8 ビットを一つの単位として、これを
バイト (Byte )といいます。この後に述べるように、
文字は、英数字の場合 7〜8 ビットで表されます
(1.2.(2-A))。また漢字などは、
14〜16ビットで表します (1.2.(2-C))。
したがって、8ビットは、手頃な単位です。
1 バイトは、10 進数で 256 です。
◆ ビットとバイトは共に、よく用いられます。ところが頭文字が両方とも
"b"ですから、1 文字で略記すると非常に紛らわしいのです。たとえば
伝送速度 (/秒) を、bps と書くとどちらであるか分かりません。
この講座では、
ビット/秒 : bps
バイト/秒 : B ps
のように、ビットは小文字、バイトは大文字で表して区別しています。
しかし、間違えやすいので、かな書きを使用し、またはかな書きを併記するなどして、
間違えないようにしています。
◆ 表.1から分かるように、2 進数を 10 進数で表すと、数の区切りが悪く、相互の換算が面倒です。 かといって、2 進数を直接取り扱うと、桁数が多くて分かり難い という欠点があります。そこで、16 進数 が考え出されました(表.2)。
|
|
◆ 16 進数では、数字が 16 種類必要です。0 から 9 までの、
元々の数字に、A から F までの英字を加えて、16 種類になっています。
16 進数は、コンピュータの内部で使用される数ではありません。
コンピュータの内部やデータ伝送では、あくまでも、
2 進数を使用します。16 進数は、2 進数を人間が読み書きするのに、
分かりやすく、取り扱いやすいようにする手段です。
◆ なお、16 進数が考え出される前に、8 進数がありましたが、
現在では、あまり使われていません。
以上のように、数の表現には、幾つもの種類があります。
どれで表記されているかを間違えると、大変です。紛らわしい場合には、
表.3 のように表します。
| 2 進数 | 1001(2) | 1001b | 1001B | _ |
| 10 進数 | 15(10) | 15d | 15D | _ |
| 16 進数 | 10(16) | 10h | 10H | 0x10 |
◆ 16 進数で、数の後に H をつける方式の場合、たとえば、
「0ABH」のように、最初の数字が A〜F のときに、
さらにその前に数字の 0 をつけます。
この例から分かるように、数がA〜Fの文字だけでできているときは、
数ではなく、文字の記号と見誤る恐れがあるからです。
◆ コンピュータが直接取り扱うことができるのは 2 進数ですが、 我々は 10 進数の世界に住んでいます。したがって、 10 進数を取り扱うことができる方が便利です。この目的のために、 BCD と呼ばれるものがあります(表.4)。
|
|
◆ 表から分かるように、4 ビットの2 進数で、10 進数の 1 桁を表します。 このように、2 進数を使用して特定の意味を表したものを、 コード といいます。
◆ コンピュータでは、文字情報も取り扱います。文字コード
には、国際規格 ISO があり、この ISO に基づいて、
各国の文字コードが制定されています。
英文字(ローマ字)と数字とを合わせて英数字 といいます。
英数字は、7 ビットの JIS コード (日本規格)があります
(表.5)。
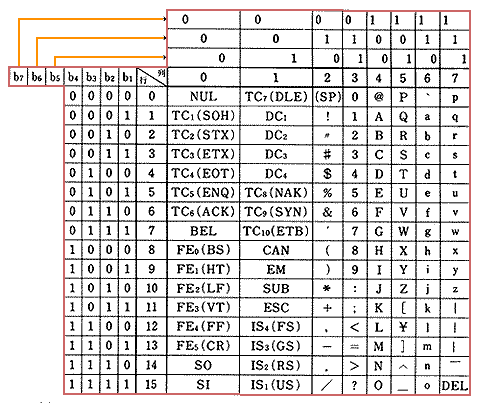
[表.5] JIS X0201 情報交換用符号(ローマ文字用 7 単位符号)

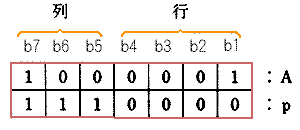
[表の見方] 列と行の交点が文字を表します。
列と行の順で作る 2 進数が、コードを表します。
たとえば、

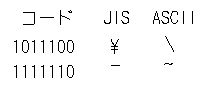
◆ この JIS コードは、下記の 2 字だけが、米国規格 ASCII の文字コードと異なります。
_
◆ ASCII は、ISO そのものですが、通常 ASCII と呼んでいます。
JIS は、ISO によって、国毎に変更を認められているコードを、
日本用に変更したものです。
ただし日本でも、オーバーライン(コード1111110のJIS)については、
チルダ(コード1111110のASCII)になっていることも多いようです。
[注] ディスプレイの表示や、プリンタで印字される文字は、
コンピュータ内部または、プリンタ内部で使用しているコード表
によって決まります。
したがって、キーボードのキートップの表示とは異なる場合があります。
また、たとえば、日本語非対応のプログラムを使用すると、
ディスプレイや印字の文字が異なります。
◆ この英数字は、後に示す漢字よりも、通常、
文字幅が狭く印字されるので、通称、半角文字
と呼ばれています。
表.5 の第 1 列と第 2 列は、
通常の文字ではなく、制御コードです。制御コード は、
各種の制御を行うコードです。たとえば、
0000010 STX : テキスト(通信文)の開始を示す
0000011 ETX : テキストの終了を示す
0001010 LF : プリンタのラインフィード
0001101 CR : プリンタのキャリッジレターン
などです。
◆ この他、JIS には、カナ文字の 7 ビット コード、英数字とカナ文字を
組み合わせた 8 ビット コードが規定されています。
このカナ文字 も、印字すると文字幅が狭いので、
俗に半角カナ文字 と呼んでいます。
◆ しかし、このコードは、たとえば、インターネットでは使用できない
などの制約があり、使用したとき、文字化けを起こす可能性があります。
文字化け とは、コンピュータが、コードを別のコードと
読み間違えて、元のコードとは関係の無い、全くデタラメな文字列
が表示されてしまう現象です。
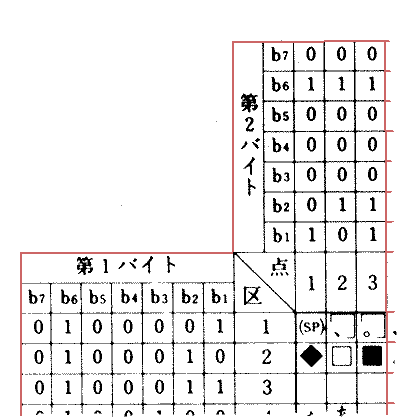
◆ 漢字 も JIS コードがあります(JIS X 0208)。 日本語(漢字)は文字数が多いので、1 文字が 2 バイトのコードです (表.6)。

◆ 元々は、10 進数の「区 」と「点 」で文字の位置を指定していましたが、
コンピュータ用に、2 進数に換算したコードが示されています。
「区」と「点」の数が 10 進で各 94 のマトリックスで、
約 6900文字が含まれています。
◆ 2 進数で 7 ビットに収まりますから、表は各 7 ビットで
示してあります。インターネットは、伝送に 7 ビットコードが
使用されていますので、ちょうど都合よく使用できます。
プリントしたときの文字幅が、英数字や半角カナ文字よりも広いので、
全角文字 と呼んでいます。
◆ JIS 漢字コードには、漢字だけでなく、全角の英数文字、 全角のカナ/ひらかな、ギリシャ文字、ロシア文字、 各種記号も含まれています(表.7)。
| 区 | 内容 |
| 1〜2区 | 各種記号 |
| 3区 | 算用数字、大小ローマ字 |
| 4区 | ひらがな |
| 5区 | カタカナ |
| 6区 | 大小ギリシア文字 |
| 7区 | 大小ロシア文字 |
| 8区 | 罫線素片 |
| 9〜15区 | 未定義 |
| 16〜47区 | 第一水準漢字 |
| 48〜84区 | 第二水準漢字 |
| 85〜94区 | 未定義 |
◆ カナまたはかな文字は、この全角文字を使用するのが良いでしょう。
漢字コード自体が文字化けするときは、どうしようもありませんが、
半角カナ文字のような文字化けを起こすことはありません。
罫線素片は、罫線や枠線を作るのに使用します。通常の文字と異なり、
文字間をつないで、連続した線を作ることができます。
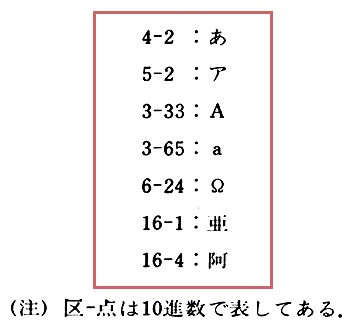
◆ 漢字は、第一水準 と、第二水準 とに
分かれています。第一水準の方が、使用頻度が高い文字です。
漢字コードの例を表.8 に示します。

◆ JIS X0208 の漢字の文字数は少ないので、これを補うために、
さらに補助漢字 (JIS X0212)が制定されています。
◆ コンピュータでは、通常、日本語(漢字コード)は、JIS を使用しないで、
コードの位置を JIS からずらした、シフト JIS コード
が使用されています。
通常文章は、半角の英数文字と、全角の日本語文字とを混用します。
シフト JIS は、半角の英数文字と、全角の日本語文字とが、
コード見ただけで容易に判定できるように、
コードの位置をずらしたものです。
◆ コンピュータでは、画像情報も、取り扱うことができます。文字は、文字コードで表現したときは、文字の種類は分かりますが、具体的な形、すなわち字体は、文字コードだけでは、分かりません。具体的な形を表現するのが、画像 情報です。勿論、画像は、文字だけでなく、各種の 2 次元情報を取り扱うことができます。
◆ 通常、コンピュータのディスプレイは、2 次元であり、3 次元を直接取り扱うことはできません。したがって、3 次元情報は、2 次元で、擬似的に表現します。
コンピュータで、2 次元情報を取り扱うときは、2 次元を、多数の方眼状の点で表わします。その最小単位を、ピクセル といいます。単色(通常は黒)の有無は、1ビット/ピクセルで表わすことができます図.7(a) は、7 × 7 ピクセルで、文字の A を描いたものです。

◆ 図は、1 ビット/ピクセルで、階調はありません。階調 (色の濃さ)を表わすときは、色の濃さに段階を付け、それを複数ビット/ピクセルで、表わします。たとえば、4 ビットで 16 階調、8 ビットで 256 階調を表わすことができます。
以上のように、画像を、多数のピクセルで表わし、各ピクセルを、1 または複数ビットで表現したものを、ビットマップ と言います。
◆ 色は、光の波長の違いによって生じます。しかし、任意の色は、3 原色 (3 つの基本色)の、混合の割合によって、作り出すことができます。また、3 色に、1、2 色を付け加えて、さらに精細な色を表現することができます。写真画質のプリンタでは、4 または 5 色使用しています。色を表現するときは、各原色毎に、ビットマップを作ります。
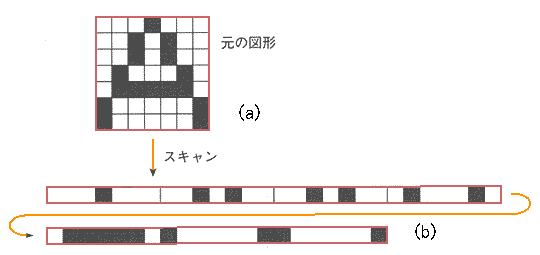
◆ 画像伝送の、代表的なものが、FAX (ファクシミリ ) です。FAX は、ビットマップの伝送です。階調や、さらには、カラーを送れるものもありますが、基本は、1ビット/ピクセルです。FAX は、ビットマップの伝送です。2 次元のビットマップを、1 次元に変換して伝送します(図.7(b))。
この変換のことを、スキャン と呼んでいます。紙に書かれた情報を読み取って、コンピュータに入力する装置をスキャナといいますが、そのスキャンです。
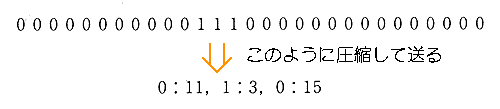
◆ FAX では、文字や図形を送ることが多く、1 ビット/ピクセルの送信になります。この場合は、0 または 1 が連続することが多いので、そのまま、まともに送らないで、図.8 のように送り、効率を高めています。

◆ 同じ値が多数連続するとき、図.8 の例では、最初に 0 が、11 ビット、次いで 1 が 3 ビット、そして 0 が 11 ビット続いています。これを、図の下のような情報に変換します。このように、情報を減らすこと無く、データ量を減らすことを、圧縮 と呼んでいます。
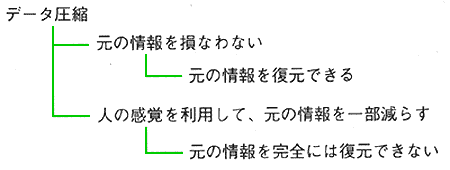
◆ 圧縮は、画像情報だけでなく、文字情報、その他各種のデータを送ったり、蓄えたりするのに、多く使用されている技術です。ここで、簡単に、圧縮について、説明しておきます。圧縮は、大きく 2 つに分けられます(図.9)。

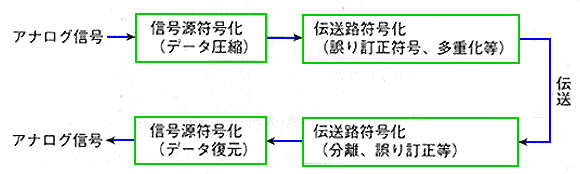
◆ 圧縮したデータを使用するときは、復元します(図.10)。この復元のことを、解凍 といいます。

◆ 図は、アナログデータを、やり取りする場合です。アナログ/ディジタルの変換を含んでいます。
圧縮/解凍は、対象のデータの種類によって、適切なものが異なります(表.8)。種類は、プログラムの拡張子で、示してあります(プログラムの名称が、xxxx.yyy の形式となっているとき、後半の yyy の部分を、拡張子といいます)。
| 種類 | 用 途 |
| .lzh | 文字データ、プログラムなどの 2 進データ |
| .zip | 文字データ、プログラムなどの 2 進データ |
| .gif | 図形などの画像 |
| .jpg | 写真などの画像 |
| .mpg | 動画像 |